前端技术周刊 2018-06-22:Webpack 生存指南
本文共 1899 字,大约阅读时间需要 6 分钟。
前端技术周刊 2018-06-22
新闻
生态更新
- Nodejs 发布了六月安全更新,建议开发者更新到 10.4.1 版本,包含对 HTTP/2 拒绝服务攻击、TLS 拒绝服务等的预防。
- 五月底,欧盟的通用数据保护协议 GDPR 进入强制执行阶段,用户数据采集方式的不合规将导致欧盟追责,此举将影响各大全球化公司。对用户隐私的保护成为今年互联网圈的一个主旋律:WWDC 2018 上,苹果宣布遏制前端指纹技术;此前 Firefox 也启用了;Chrome,这个浪潮中相对保守的一家,则根据“更好的广告”标准上线了过激广告的过滤功能。与之相关的 Web 标准中的
doNotTrack已被广泛支持,same-site cookie则将在各大浏览器的新版本中得到支持。 - 5月,Nodejs 官方出了用户调研报告,有很多数据值得一提:平均从业人员有 2.3 年的 Nodejs 使用经验;94% 为男性;近八成用户使用了 NVM 之类的 Nodejs 版本管理;近六成使用了 LTS 版本的 Nodejs;3成的生产环境应用部署在 AWS 上;Nodejs 社区偏爱的工具有:JSON 文件作为持久化存储、React 作为前端框架、Express 作为 Nodejs 框架、Nginx 作为负载均衡工具、Docker 作为容器、Jenkins 作为 CI工具。
- 如果你是 React 的忠实拥趸,那么这可能是社区的又一个好消息,Office 用 React 实现的版本接近完成了,这证明了 React 驾驭极复杂系统的能力。
- 安卓上的 Chrome 68 起,添加到桌面的行为有了细微调整,可以侦测能够添加到主屏幕的事件
beforeinstallprompt,并允许开发调用installPromptEvent.prompt()征询用户意见。
瑞士军刀
- 是 Netflix 用于捕获、重放并记录 HTTP 请求的一个 JS 库。
- 零配置的打包工具 Parcel 发布其 1.9 版本,支持 Tree shaking 特性,Watcher 部分提速2倍。
- 是基于 tensorflow.js 的一个封装,提供了预训练模型可直接用于检测体态、短句生成、重新绘图、自动谱曲、处理英文单词关系等。
- 友商 360 推出了 ,提供了 canvas 上的类似 DOM 的渲染与动画接口,亮点是支持了 Transition API 和 Web Animation API,并可以简单支持 D3 和 Protonjs。目前此库还不支持 Web GL 渲染模式。
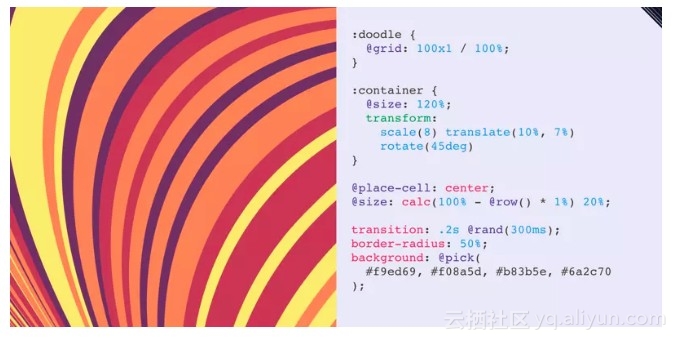
- 为我们提供了用 CSS Grid 绘制平面构成图案的简单方式。

专题:Webpack生存指南
Webpack 恐怕是每一个前端工程师的痛,过于复杂的配置副作用,完全不可规避的打包流程,乏味、粗糙而难以读懂的官网文档,都让大家对它又爱又恨。本期专题旨在让大家能够成为一个身心健康的 Webpack 配置工程师。
由浅入深进行webpack的项目实践,同时也会介绍一些社区上的插件去解决一些问题。看完这一系列的教程,你有足够的信心可以将webpack应用到你的项目中了。
也是一篇非常不错的入门级文章,另外还讲解了create-react-app 的配置规则。文章质量很高,唯一的缺憾是作者仅针对 Webpack 3,而现在 Webpack 已经升级到了 4,create-react-app 也跟随 Webpack 4 做了一定的升级。
- &
Webpack 4 发布时去除了 CommonsChunkPlugin,取而代之的是 SplitChunksPlugin。本文是webpack开发者在他们medium博客上的介绍文章。 金台: 实际上你看完之后依然后一脸懵逼,还是自己写个demo多实践一下吧。
金台: 如果你实在看不懂官方文档,试着运行一些他们自己的例子,自己体会一下,收获也还是不错的。
如果你想自己实现一个 Webpack 的 Loader 或 Plugin,官方文档唯一的建议是看代码。那么有没有过来人看源码的经验呢?本文即是 Webpack 3 的源码阅读第一篇,系列一共 39 篇,值得一读。
本文介绍了优化 Webpack 打包过程的各个策略,从测量、并行化、降低负载、缓存等角度给出了建议。
本文介绍了无刷新的通信机制和通信流程。
如果上面这些文章都救不了你,或许是时候去社区找找共鸣了。看看过来人是怎样分析 Webpack 的难用点的吧:)
原文发布时间为:2018年06月28日
作者:掘金 本文来源: 如需转载请联系原作者
你可能感兴趣的文章
[TopCoder][SRM] SRM 562 DIV 2
查看>>
SQLSERVER是怎麽通过索引和统计信息来找到目标数据的(第一篇)
查看>>
获取线程结束代码(Exit Code)
查看>>
简明 Vim 练级攻略 | 酷壳 - CoolShell.cn
查看>>
LocalAlloc,VirtualAlloc,malloc,new的异同
查看>>
回调函数
查看>>
win7 x64 jdk1.7.0_51
查看>>
45 Useful Oracle Queries--ref
查看>>
这些开源项目,你都知道吗?(持续更新中...)[原创]
查看>>
小菜学习设计模式(四)—原型(Prototype)模式
查看>>
linux中利用iptables+geoip过滤指定IP
查看>>
在myeclipse中写sql语句的细节问题
查看>>
使用ShellExecute打开目标文件所在文件夹并选中目标文件
查看>>
Lombok简化Java代码的好工具
查看>>
HDU 4614 Vases and Flowers (2013多校2 1004 线段树)
查看>>
Minix中的字符判定ctype.c
查看>>
91平台iOS接入demo
查看>>
五个优秀的硬盘检测工具
查看>>
用js实现table内容从下到上连续滚动
查看>>
基于ffmpeg的流媒体服务器
查看>>